The starting of any kind of websites can be a real hassle. It gets tougher when you have to meet with your client’s expectation when both styles do not match.
Your struggle and challenges increase when you have to decide on what to charge, which then turns into a horror when you’re taking on a client as a freelance web designer. But we all know when we nailed our part into realizing the expectations of our clients, the project and relationship between the client and you become fruitful and rewarding.
It is never too late to revise a bit. Here are 15 MUST ASK Questions to kick-start on a website project.

1. What is your client’s business about?
One of the toughest obstacles that frequently comes up is understanding what the client does. It can create a whole lot of misunderstanding to which can be solved when you do little research on your client’s business and ask them for further clarification.
2. Who is the target audience?
Having a target audience is something that every company should have regardless of the size of operations of the business. Therefore it is important for you to know who the target audience are. Imagining the characters and personality of the audience to outline the elements needed for the project. For example, the font type, color, image, the vibe and the approach of the website which has to be suitable for the target audience.
3. What is the purpose of the website?
Different types of websites has different conversion goals but it is clear that all websites have conversion goals. What are the expectations that the client has when his customers visit the website?
Commonly used types of conversion goals can include:
- Clicking into a link which is informative or educational
- Purchasing of a product or service
- Answering or filling in forms or questionnaires
- Bringing the customers to a particular page
- Downloading of an app or software
- Sharing an article or the page of the website via social media or email
There are many things that the users can do when they are on a website.
| Mini-Goals | Overall Goals |
| Actions from each page where leads the user to the overall objective of the website. | The one thing that you would like the users to do only. What is it? |

4. Does your client own a website now?
If they do, what is the URL or the link of the website?
5. What would your client prefer/not prefer to have in the website?
This is one of the biggest and crucial parts of the project. Have your client list down a list of things that they like and dislike about their current website.
This will then become a guide for you to plan out the new design and elements on what to put in and not put into the project.

6. How is your client’s company different from other companies?
After having a blueprint on the design and elements to incorporate into the website. Ask about the company’s specialty on how are they different from other companies. If the concept of the company is “sold” to you, you then need to incorporate the value of the company into the website’s design. It may sound easy but it can be really complicated because understanding the exact value of something can be tough for clients that are not in the sales industry.
7. Who are the competitors of your client?
Always ask on the competitors of your client if their competitor share the same platform as your clients. How are they a competitor? Then you can research that information and look through the website of the competitor to gain a deeper understanding.
8. What are some samples of the website that your client really likes?
In this part, you can ask your clients to do a bit of research on the type of aspirational websites that attracted their attention. Have them list at most 3 to 5 websites and have your clients to explain on the features and the functions that he/she likes about that website. What are the features or functions or elements that they’d like to have on their website?
9. What are the features that the website should have and the must have?
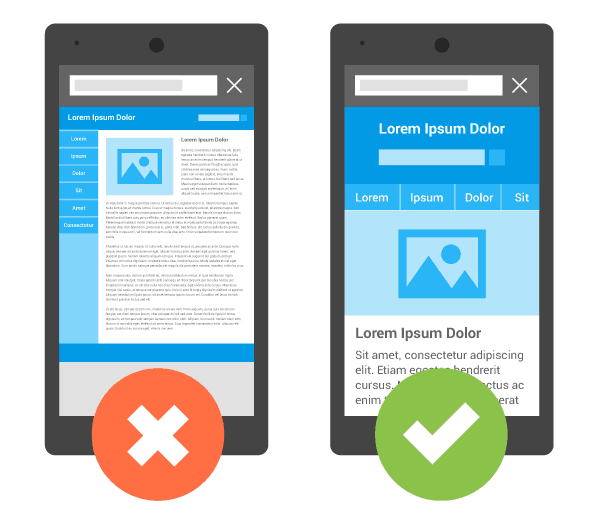
Usually, the clients are already prepared and aware of the things that they want their website to do. The things on the list often times will vary from client to clients based on their needs and wants. Some can be as simple as having a mobile version and a desktop version on the mobile device, parallax scrolling, and a more in-trend design.

10. Is there an Analytics?
Having insight on your website is important because this can help you understand how to arrange the navigation of the pages. Going through the current analytics can create a deeper understanding of what the users are actually doing on the website. A full analytic audit can help your client to understand their audiences and the interaction between their customer and the website.
11. Do you have imagery?
Will there be images, videos, or audios as a part of the website element? This is where you need to ensure that the pixel count is high enough for the resolution to be clear. This is where your client will have prepared the materials for you. However, for some clients, you will need to discuss with them on the pixel count and resolution level for the image, audio, or video.
12. Is there a color or a typography palette?
Be sure to ask your clients if they have a preferred color or fonts that they want to use currently and for their new website.
This is because if the company would like to rebrand or refresh then you should ensure that the design is made up of new elements.
This part is trickier because you need to look up for typeface substitutions when the typography palette is not a common HTML or CSS font. You will then need to look for a close substitute that are used online than the fonts used for print brandings.

13. Is there a brand book or style guide?
If your client owns a brand book regardless of it being new or old, you should own a copy as it can give you a deeper insight on the information about the persona of the company and the style of the company.
14. When do they want it?
How fast your client wants you to hand in the project can often time be the deal breaker question because the having to build up a website that meets the expectation of your client would often time require a lot of trial and error. Therefore, is the dateline convenient for you? Of course, this can be avoided when there is a clear image of what is expected and needed for the projects to flow smoothly to meet its dateline.
15. Are there going to be any plans to make changes after the launch?
Based on how you formed and created the website, sometimes having followed up’s is essential. Follow up’s such as…
- Giving training to your client’s staff
- Teaching them the ability to add contents and features
- Managing the back end of the website
- Maintenance of the website
Therefore, in the process of building a website, you should always keep in mind that the purpose of the website is for your client not for you or your portfolio. It is always important that the back end is kept organized with easily located codes structures.
Conclusion
We certainly hope we’ve gotten you covered with all the basics. We’ve spoken our mind, now we want to hear from you!!! Is there a go-to project question that you would like to ask or share? Is there anything in particular that you would like to share or know? Let us know at www.webbit.com.my/contact or email us at sales@webbit.com.my. Photo credit by unsplash